I wanted to host a website but i wanted it to be static. So i started learning more about Azure Static websites and how to use the platform. As i expanded my knowledge i was wondering if its possible to host a blog on that platform as well.
While yes, it is possible, its not fun. You have to spend a lot of time writing pure HTML and CSS to get the blog posts right and if you want to make any changes you then have to page and update the “shell”. Thats were a static site generator like HUGO comes in. It can leverage themes and shortcodes to make it easy to update content locally then it exports it for you into static sites.
To get up and running quickly:
-
Download and Install hugo from
https://gohugo.io -
Verify the install via the cmd line
hugo version -
Create a New Site via
hugo new site yoursitename -
Add a Theme via
cd yoursitename git init git submodule add gitpage -
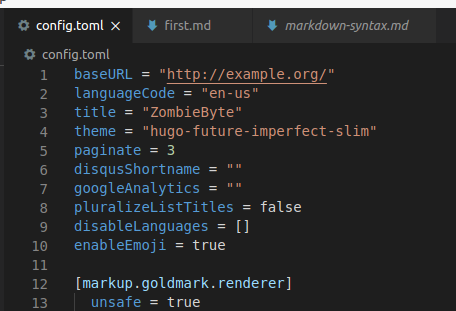
Add the Theme name to the config.toml file via
theme = "themename"It will look similar to this:

-
Add some content like a blog post
hugo new blog/my-first-post.mdThis will create a new file (my-first-post.md) under the Content/Blog directory
-
Start the Hugo Server to see the content and use the -D flag to see draft content
hugo server -D -
Browse to the local website to see the content which should update dynamically as you edit the files
https://localhost:1313 -
Finally build the Static pages
hugo -DOutput will be in the ./public/ directory
Next Steps:
- figure out how Git works with this if i want to upload to my one repo in AzureDevops
- Figure out how to deploy via AzureDevops Pipeline
- How to integrate with “buy me a coffee”
- Figure out how to do archives or better post managment
- Figure out the backtick coloring on this theme (https://gohugo.io/content-management/syntax-highlighting/)